
text flow charts ()
Text-based flow charts for ux, development, decision trees, path analysis, and step by step guides.
I would like to keep this free & ad-free. You can help by taking this survey or clicking here to donate a small sum.
Originally created in summer 2017. Text flow charts began as a local utility on my laptop. After 20+ flow charts it made sense to create the site and make the functionality available to a wider audience.
The app is a simple wrapper around the excellent flowchart.js library. This was the only library that had the functionality for which I had searched. I did not want to work with WYSIWYG editors. I have no interest in dragging and dropping items into place. I like text, I like simplicity, which was the inspiration for my original article Quick text-based flow charts for developers.
The charts, diagrams, and schemas that you create will be saved locally to the browser on your machine. No login, no database. If you clear browser storage, you’ll lose your charts as well. If there’s enough interest in the future, I’ll consider an authenticated option that allows for long-term flow chart archival.
I want your feedback (@pearoftheweek). Some relevant use cases include flow diagrams, step by step workflows, decision trees, and path analysis for statisticians. For a more complex workflow, this may not scale. For something simple, something quick, text flow charts is a good approach.
Software developers were the first and most obvious audience for my use case. The domain was originally devflowcharts.com. This was until I realized I should widen the appeal. Some examples from engineers:
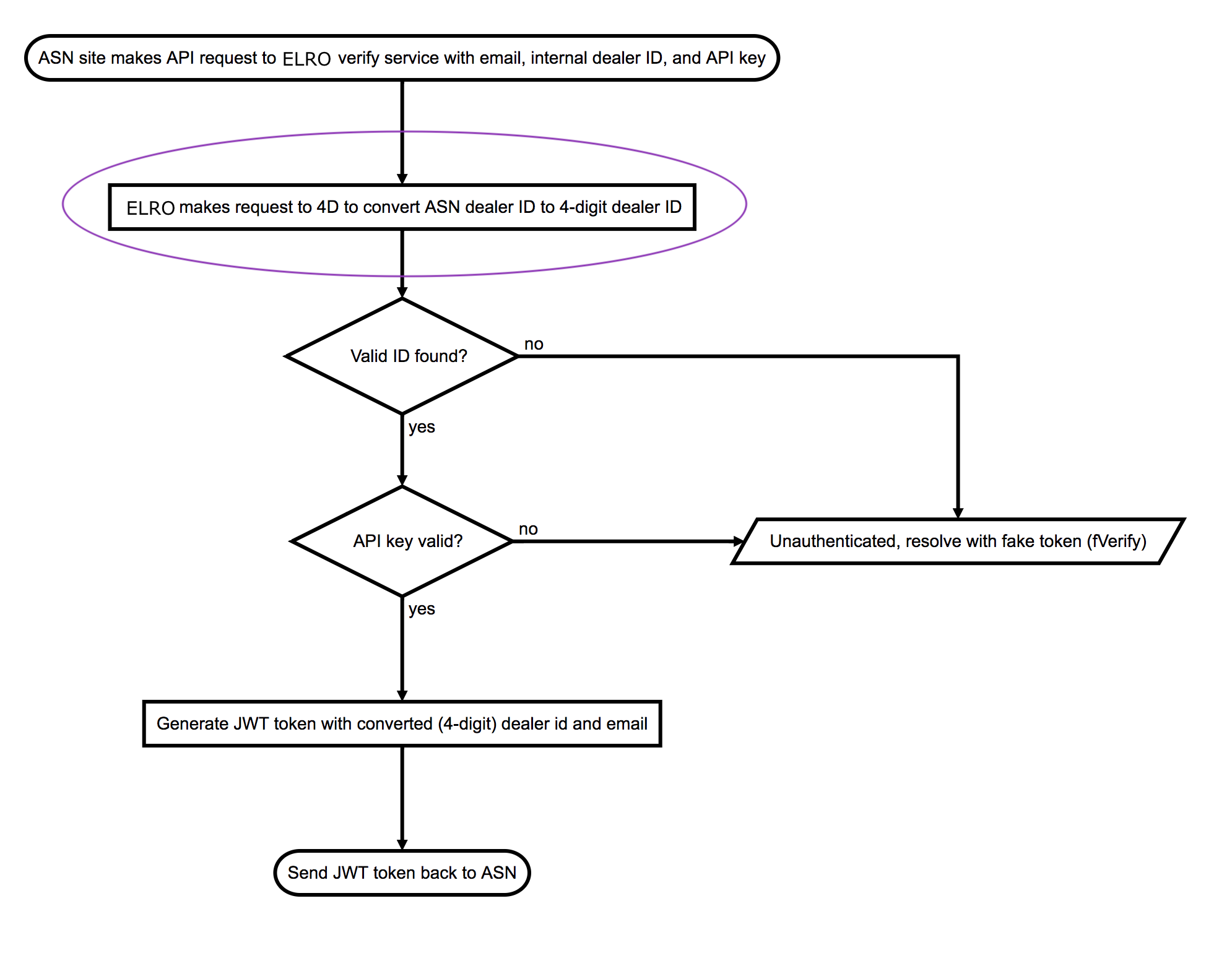
Simple request flow diagram

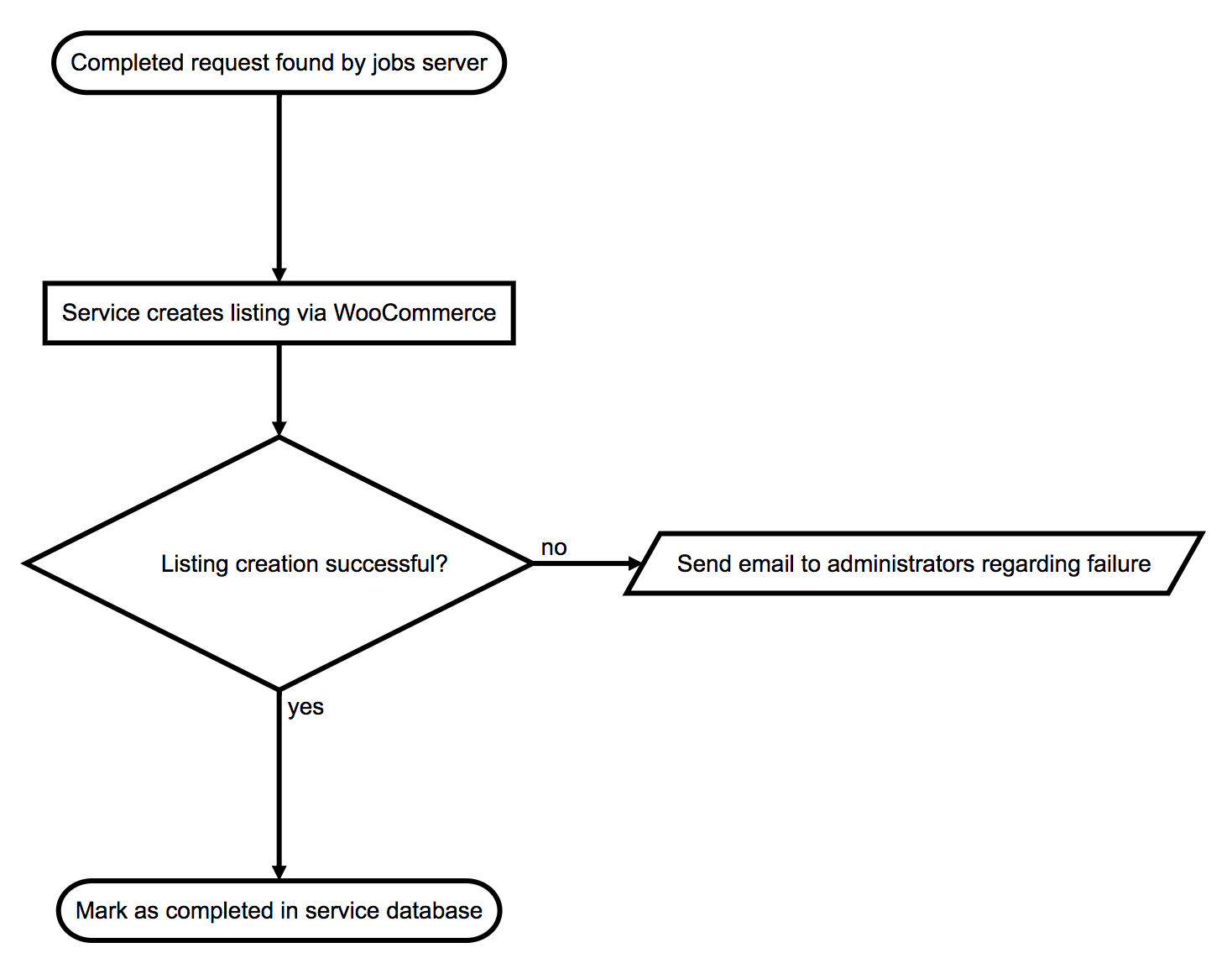
Jobs server flow chart

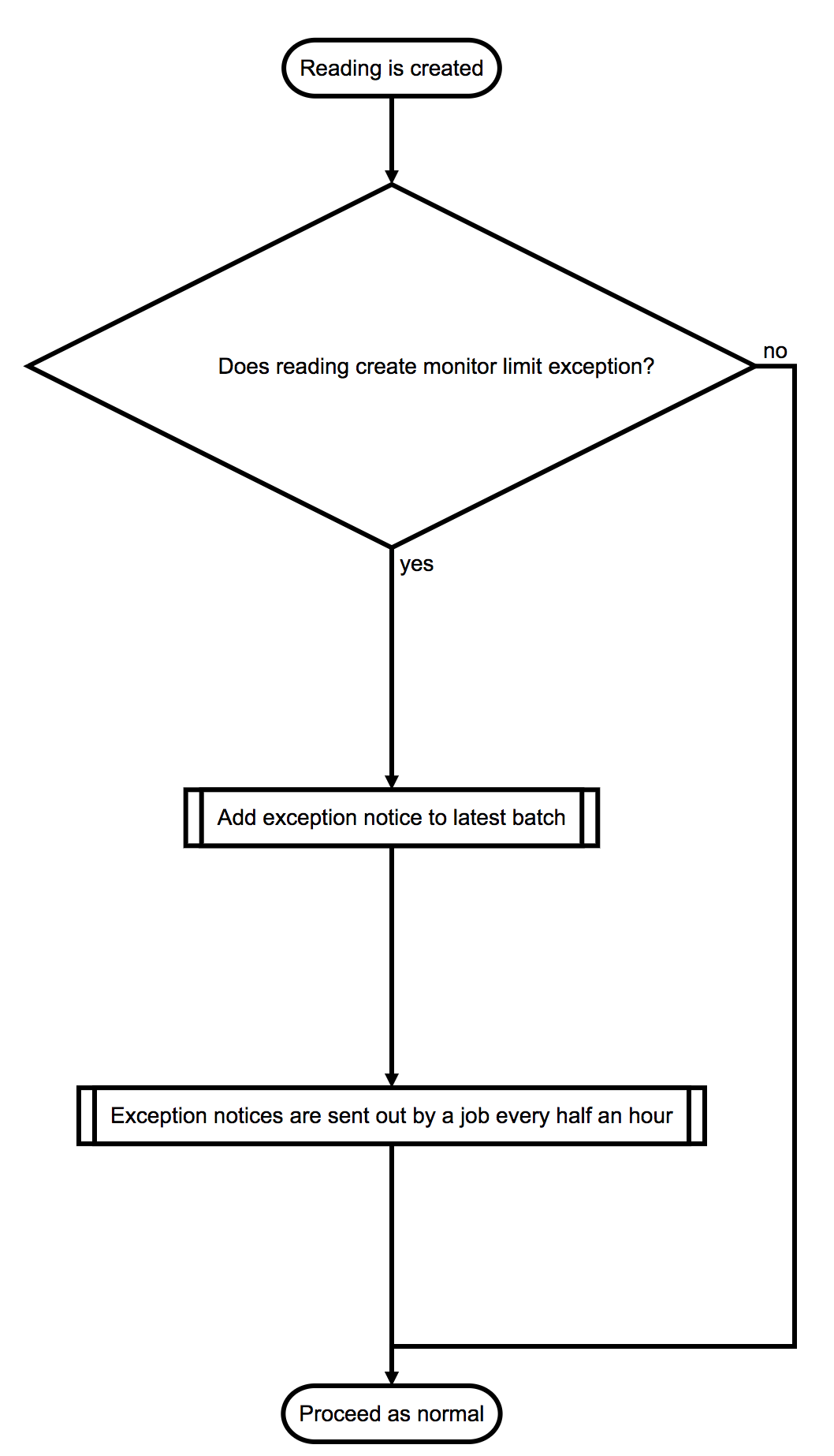
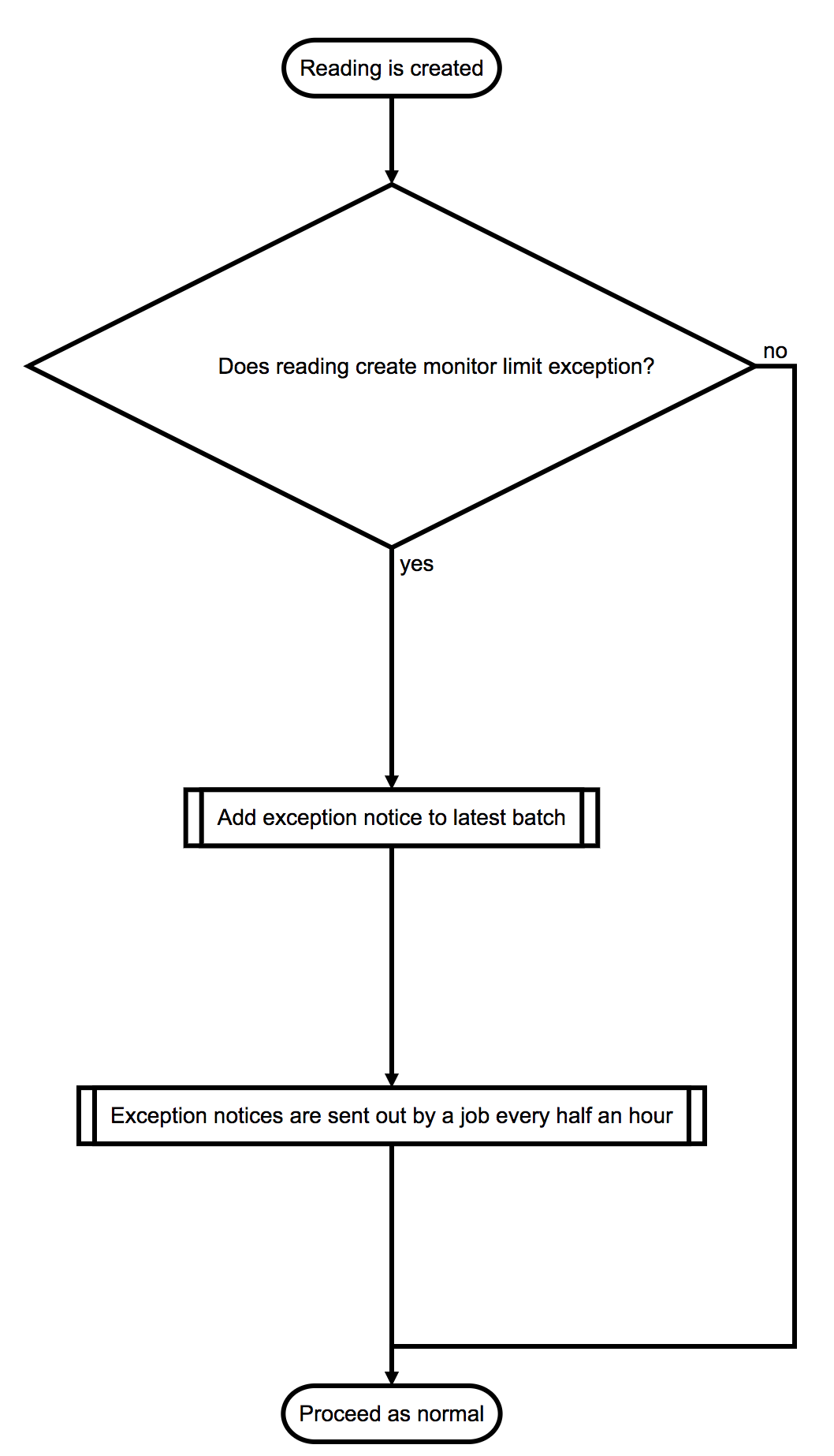
Complex flow chart with annotations